Thread replies: 320
Thread images: 37
Thread images: 37
Anonymous
/wdg/ - web development general 2017-05-12 04:51:39 Post No.
[Report] Image search: [Google]
/wdg/ - web development general 2017-05-12 04:51:39 Post No.
[Report] Image search: [Google]
File: kode with karlie.jpg (123KB, 1080x1080px) Image search:
[Google]

123KB, 1080x1080px
normal i's edition
>Old thread
>>60292176
>2017
https://www.youtube.com/watch?v=9hDKfBKuXjI
>This season's Advent of Code:
https://adventofcode.com/2016/
>Discord
https://discord.gg/wdg
OR
https://discord.gg/0qLTzz5potDFXfdT
(they're the same)
>IRC Channel
#/g/wdg @ irc.rizon.net
Web client: https://www.rizon.net/chat
>Learning material
https://www.codecademy.com/
https://www.bento.io/
https://programming-motherfucker.com/
https://github.com/vhf/free-programming-books/blob/master/free-programming-books.md
https://www.theodinproject.com/
https://www.freecodecamp.com/
http://www.w3schools.com/
https://developer.mozilla.org/
http://www.codewars.com/
>Useful Youtube channels
derekbanas
learncodeacademy
funfunfunction
computerphile
codingrainbow
>Frontend development
https://github.com/dypsilon/frontend-dev-bookmarks
>Backend development
https://en.wikipedia.org/wiki/Comparison_of_web_application_frameworks
[Gist] backendDevelopmentBookmarks.md (embed)
>Useful tools
https://pastebin.com/q5nB1Npt/ (embed)
https://libraries.io/ - Discover new open source libraries, modules and frameworks and keep track of ones you depend upon.
https://developer.mozilla.org/en-US/docs/Web - Guides for HTML, CSS, JS, Web APIs & more.
http://www.programmableweb.com/ - List of public APIs
>NEET guide to web dev employment
https://pastebin.com/4YeJAUbT/ (embed)
>How to get started
http://pastebin.com/pDT82mQS (embed)
http://pastebin.com/AL6j7GEE (embed)
>cheap vps hosting in most western locations
https://lowendbox.com
https://www.digitalocean.com/
https://www.linode.com/
https://www.heroku.com/
https://www.leaseweb.com
>>
First
>>
Second
>>
Fird
>>
>>
4th for dotnet core.
>>
>>60338961
kek that photo gets me every time
>>
>>60339278
I'm guessing I didn't do bad?
I lurk here a lot and don't post, hardly ever but I saw thread was gonna die so I decided to repost it the best to my ability by just copypasting the OP. Idunno how yall run this place desu.
>>
Why do people not like JQuery? Is it because it's not the new cool kid on the block or is there a legitimate reason.
I'm using it without much problem. I'm just curious why the general mindset is "eww jquery.. you should use X"
>>
>>60339329
dude jCurry is for pajeets who have no logic
>>
>>60339314
day of the rope soon you commie whore
>>
>go to work
>dev for 8 hours
>come home
>dev until I cant even type anymore and have 6 hours of sleep left.
Who else living the dream?
>>
>>60339329
JQuery does nothing but DOM manipulation. Which is actually a very small thing compared to a whole modern webapp. Are people comparing it to things like Angular and React?
>>
File: oh dear.gif (61KB, 150x150px) Image search:
[Google]

61KB, 150x150px
>>60339444
Not only is this totally irrelevant to the subject, but I'll have you know I am not a commie nor do I identify as a promiscuous individual.
>>
>>60339458
>go to work
>dev for 8 hours
>come home
>watch alt-right videos on youtube until i fall asleep
>>
>>60338961
do you guys cut your fingernails regularly?
i cant stand the feeling and sound of my nails hitting my keys
>>
>>60339458
Same but it's
>dev until I can't see anymore and have 6 hours of anxiety filled sleep left
I hate xmpp. Fuuuuuuck that protocol so hard. So obtuse and over engineered
>>
Watching geekandsundry critical roll while deving is top-tier.
>>
File: 2.png (11KB, 710x193px)
11KB, 710x193px
>>60338961
wut
>>
>>60339526
I cut them with my teeth.
>>
File: 5wl1G8.png (150KB, 364x387px) Image search:
[Google]

150KB, 364x387px
>>60339634
dont
>>
File: Mrpeabody.png (272KB, 350x350px) Image search:
[Google]

272KB, 350x350px
>>60339631
bruh idiunno i just copied the OP post and tried to remove artifacts of 4chan-x but now i realize i did a miserable job lol
sorry
>>
>>60339719
naw its cool i just thought it was funny
>>
Hey, already posted on a few threads before i found my way here.
making a website. trying to make a jacascript slideshow. on the start of the webpage the slideshow isn't active and all the images are shown down the page until the next image button is pressed. how can i make it so that only the first image in the slideshow will appear on page startup?
>>
>>60339719
lol you did alright, that's a dumb joke somebody put in there once and nobody ever bothered to correct. Like the stupid i's, only this time somebody actually did fix that. Would have been funny if we just kept on rolling with the retarded i's from then on just cause we were all too lazy to fix it
>>
>>60339485
it's ok anon, I like you
>>
>>60340575
I am new here and do not want to sound cocky or something but I did notice the OP at one point contained some difficult to discern characters BUT I EVENTUALLY GOT THEM.
Links were full of "í" if i can remember correctly.
>>
>>60340629
exactly, it was a stupid joke, but it wasn't impossible to figure out what was going on.
>>
File: whiplash.jpg (2MB, 3600x2400px) Image search:
[Google]

2MB, 3600x2400px
Aspiring web dev. here. A lot of companys want to see a full project before they hire.
Anyone got suggestions for a good portfolio project???
>>
>>60341039
stock managing app. You can buy & sell stock, manage your portfolio, get live price fluctuations, even graph it all nice and pretty if you want. User login, etc.
>>
>>60339329
Unnecessary bloat.
>>
What is the absolutely FASTEST way to determine the CSS selector of a website element?
>>
File: inspect.jpg (419KB, 1580x822px) Image search:
[Google]

419KB, 1580x822px
fucking inspect, mate
>>
bumparoni
>>
I think I fell in love with Klossy
>>
>>60339329
I agree with >>60339474
JQuery is fine if all you need are DOM manipulations.
But once you use React or some complete framework to handle the DOM manipulations for you there is no longer a need for it.
>>
>>60339329
A lot less necessary thanks to browsers improved javascript support. Popularity of frameworks that abstract away from DOM. And frankly because a lot of people follow stupid hipster trends and jquery is not cool anymore.
>>
>>60343527
I worked on an AngularJS project where they had to pull response data from an iframe making Ajax calls. Had to end up using jQuery to do it.
Shit was clunky as hell, but it worked
>>
File: C_isgNZXkAAn9t7.jpg (56KB, 1024x799px) Image search:
[Google]

56KB, 1024x799px
react is god tier as usual tbqh
>>
>>60339329
The main issue with JQuery is it's used to teach javascript and people leaving bootcamps end up being useless without it.
Learn it to know it, but don't depend on it.
>>
how the fuck do i stop being "green" as a backend developer?
i just dont know anons someone help me out
>>
Seeing this thread on the first page must be a sign.
So I'm going to attend a 6 month long web development seminar sponsored by my company, and I will need a laptop.
The (company) laptop I have is a 6th gen dual core Intel with 4gb of ram and no SSD, but I'm actually not sure if that's passable for web development or not.
What specs should I prioritize if I'm going to have to look for a new laptop? I probably won't be using it for anything else, so the cheaper the better.
>>
>>60340629
>I am new here
So you post furry dog shit? kys
>>
hey guys, amateur web dev here. check out my site and tell me what you think. it's a gaming / entertainment news blog.
patricianmagazine.com
>>
>>60345533
first thing on your agender to succeed in becoming an expert in the field of web development is ending your life
>>
>>60345864
>patricianmagazine.com
boom, you're hired
>>
>>60345864
i like a lot of it so far
i feel like you could increase the font of the category links above the articles a little more
the bottom menu could be horizontal instead of vertical too
but i like it, very easy to read and nothing is too distracting like some other vg sites ive been too
>>
>>60345533
>The (company) laptop I have is a 6th gen dual core Intel with 4gb of ram and no SSD, but I'm actually not sure if that's passable for web development or not.
nigz, web development isn't creating vidya gaymz while processing 4k video
even a fucking smartphone these days is more than capable (granted, the programs aren't available on them so don't take that quip super seriously)
>>60345864
looks like a free wordpress theme
so grats?
>>
Anyone have any experience parsing and generating XML in Perl? I have to work with a few old school SOAP APIs and half of me just wants to throw requests together using a template engine and handle data from the responses with a DOM traverser module. Anyone know what I "should" be doing in an enlightened/modern Perl sense?
>>
Is there a difference between
p.class and .class p?
>>
>>60345533
Anything with more than 2GB of RAM will suffice. I'm working from a netbook with exactly 2GB of RAM right now and my only bottleneck is my internet connection. I'm tethering to my phone in the middle of nowhere and I'm happy to get 20KB/s downstream
>>
>>60346918
Yes. They are two completely different things. The first means a p with said class attribute and the second means a p nested anywhere in an element with said class
>>
>>60346981
Oh. How didn't I see that, feel dumb now. Thank you for clarifying
>>
>>60346743
Anyone? I can't afford to download, build, and test a bunch of cpan modules. I'm tethering to my phone at my grandma's house in the middle of nowhere and can't even post to 4chan reliably
>>
Anyone know of any decent Javascript markdown editors? I need to put together a simple document editing page for a project I'm working on and I figure something point and click that generates markdown is the simplest way to go. I figure markdown is easier to support than bbcode when it comes to live previews and parsing/converting to HTML tags on the backend, and definitely safer than sanitizing user provided HTML, so now its just a matter of finding the right implementation (or building something from scratch if I really have to)
>>
File: 2017-05-11 15_27_38-Phone List.jpg (1KB, 193x67px) Image search:
[Google]
1KB, 193x67px
how do i get rid of this space on the left? width 100% isnt working
>>
>>60347474body {
margin: 0;
}
>>
>>60347378
pagedown
>>
>>60339553
Im getting glasses for comp today, hopefully rheyll stop mt eyes from bitching n I can be plugged in for all nighters
>>
>>60347580
thank you based
>>
>>60347646
Np. If you ever cannot find out which element is the problem, use the CSS thingy in the dev tools of your browser.
Anything Chromium based has them. I think anything Gecko based has Firebug
>>
>>60347630
my prescription to you is these things:
* turn down your monitor's backlight/brightness as much as comfortably possible
* never use it in a dark room, at least have a light behind it (all parts of your field of vision should be about equally bright)
* avoid using dark themes
>>
File: date.jpg (197KB, 1546x403px)
197KB, 1546x403px
I'm trying to select the "datetime" field, not everything else around it. Sorry for being dumbz, but how do I do that? Is datetime an attribute, a type? It's not a type, but wtf is it?
>>
>>60338961
How do I setup a backend alongside create-react-app?
Ultimately what I want to do is create a single page web application. I've used create-react-app to generate the React project (it's the "official" way of doing so) and react-router to handle the routing. But how do I wire up some backend logic, e.g. if I want to save some forms to a database? I used to use Express to do that, but create-react-app launches its own server to serve the app, and apparently there's no way to configure it: i.e. it just serves the front end and that's it. What am I missing?
>>
>>60347770
datetime is an attribute of the time element.
the left side of your image shows you having selected a parent element, not the time element.
>>
Hey guys, I had good skills in web dev a few months ago but haven't done anything in 3 months. My skills have disappeared and I'm rusty.
I am good at HTML & CSS still, but my JS is bad. How to get quickly back up to speed?
>>
Should I use Google amp?
>>
>>60347956
how do you lose programming skills in 3 months? and i guess just making something or do muh code cademy tutorials
>>
>>60348287
I guess I haven't lost them, but I was a junior to begin with so skills disappear quicker. I just feel really rusty and like I just started.
>>
Is front-end web dev just copying someone else's work from GH or CP and calling it a day?
>>
>>60349083
no, it's using snippets.
>>
Does anyone have any experience with apache and nginx? I have a .htaccess file that I need to use, but I don't know how to convert it for nginx.
>>
What mental gymnastics do you do while coding to keep your mental state fresh? I change location, do some quick exercise, chew nicotine gum, etc. Honestly some of my best problem solving comes the next morning after pouring over a problem for hours the night before
>>
>>60346743
Use soap library?
>>
Has anyone here applied for a web dev job abroad and successfully moved out?
I've had one junior dev job and want to get out of my country (UK), I'll go anywhere, really. I only have about £2k saved up though.
>>
>>60349248
Isn't it funny, I'd like to emigrate to your country.
>>
>>60349309
It's possible, lots of visa sponsorships here for devs.
>>
>>60349232
lift heavy weights, get plenty of sleep, drink lots of water
i cant program without these things i go insane
>>
>>60349309
I'm EU, so don't even need visa sponsorship. But I heard because of Brexit it might be harder these days. Companies not so willing to hire foreigners. Any truth to that? Also, how much $$ you making as a junior web dev?
>>
File: IMG_1730.jpg (27KB, 294x349px) Image search:
[Google]

27KB, 294x349px
>>60339314
>teehee I'm a grill
Fuck off
>>
>>60349482
Yeah there might be some truth to that, it'll become harder to stay here as a foreigner when Brexit happens.
I make £20k / year but I'm a complete beginner.
>>
>>60349574
which city? Not London, right? 20k for London is peanuts, barely surviving...
>>
>>60347695
Firefox has something built in now. But yeah learn some basic debugging techniques.
>>
Is web development a fulfilling career I can work from home or should I ask /dpt/?
>>
>>60350309
>fulfilling
yeah, that depends hugely on your what you're looking for. Some love it, some hate it. But then again, everybody hates their job, so it's kinda hard to say.
But you can definitely do it from home, if you freelance or find the right company. I'd say webdev is the field that offers work-from-home the most.
>>
>>60350309
It's not fulfilling. You'll ruin your eyesight and your back posture for pennies coming from people you wish you had never met. Also, you can say goodbye to your life because keeping up with web technology is a sadomasochist's wet dream (that never ends). And before you know it, AI will replace you if some other younger kid hasn't done it already. Run away.
>>
>>60350390
What would be essential web dev skills? Javascript comes to mind, but what else?
>>
>>60350409
It's right at the top of this thread:
>>60338961
>2017
>https://www.youtube.com/watch?v=9hDKfBKuXjI
>>
>>60350431
I'll learn some javascript and move on to stuff like PHP after that.
>>
>>60350409
https://www.youtube.com/watch?v=sBzRwzY7G-k&feature=youtu.be
this one is better
>>
File: 1494619104532-0.png (245KB, 1280x720px)

245KB, 1280x720px
Is FreeCodeCamp really a good place to start?
I need money asap and i was wondering if web dev is the right choice.
Is this website worth the effort? Will i receive job offers after finishing it?
Ive been thinking about drug dealing and shit like that, just so yall know how desperate i am to earn some money. Please dont judge me tho.
>>
>>60347835
can't be bothered to look into create-react-app but by default it will probably run as dev server
there should be some command like `npm build` to webpack static files into a /dist dir
just read the docs dude
>>
>>60349208
The application that was passed to me uses symfony framework, but when I set the whole thing up(mysql server, php7 w/ intl, opcache, openssl and pdo_mysql and nginx), it redirects me to /login which was not included, it gives me a 404, what should I do? Which files should I configure to make it work properly?
>>
>>60350114
Central London yeah. I live with my parents so it's fine for now. The company is shit though, I fucking hate them.
>>
>>60350406
what do you recommend then?
>>
What are the best books or websites to get into javascript?
>>
>>60350901
Yep. I got a job 5-ish months after starting it. Follow this guide from the forums too: https://forum.freecodecamp.com/t/computer-guide-get-job-ready-with-1-fcc-cert-3-projects-2-courses-and-10-books/64027
>>
>>60351448
Doctor or lawyer.
>>
>>60350901
I've heard that many people get jobs before even finishing the front end section.
>>
>>60350963
Nginx doesn't have anything like .htaccess. You need to create vhost with url rewriting.
>>
>>60351453
just google man - these questions get asked way too much. Everyone should know you have access to almost any information on the internet
>>
>>60351453
eloquent javascript and/or the you dont know javascript books.
>>
>>60351477
thanks for this post man. I've been looking for someone with a no bullshit guide to learning. definitely bookmarking this for later use.
>>
>>60351477
I love you, mate. Will definitely try this guide.
>>60351867
Man i hope youre right. I just dont know how they get these offers. Is it a feature from the website? Like youre completing tasks and people from the outside will be aware of your skills? Does the owners profit from being some kind of "recruiters"? I dont know.
It definitely doesnt look as simple as Codecademy though, i just dont know exactly how it works.
Another problem is i live in Brazil so id need to get a remote job. But dont worry, i wont be like an Indian and ask for 5 dollars/hour.
>>
>>60352463
>Another problem is i live in Brazil so id need to get a remote job.
Argentino fogado here. Unfortunately in our countries and all of southamerica entry barriers are much harder than in other places, but it's still not impossible. I have two friends working in HR as recruiters, and they are ALWAYS looking for talented programmers. The thing is convincing them that you are talented, so don't be afraid to bullshit a bit on your CV. Meaning, you don't have to be a fucking expert to put something on your CV. If you've worked with SQL a bit, just put it in there. Jquery, ajax, whatever, just put it on there. Work on your portfolio, that's the main thing.
As for getting your first job as remote, I think that's kinda hard. They only give remote to people with experience, because they are more likely to be able to work on their own. You will need to be handheld and spoonfed at first, so no remote for you, most likely.
>>
Stop fucking using PHP
>>
>>60339458
I'm impressed you manage to dev after work. I haven't started yet.
>>
File: 1436595591681-0.gif (98KB, 250x186px) Image search:
[Google]

98KB, 250x186px
>>60352463
>anon in 4chan almost dealing drugs
Man thats weird.
>he's brazilian
Well it all makes sense now.
>>
>>60352412
>>60352463
you're welcome, anons. make sure to look at that guy's other guides. he has longer ones on going from junior -> senior.
>>
Local storage or cookies? Which is most supported?
>>
>>60352731
I usually don't dev this hard at home unless it's definitely going to generate passive income.
I have to grind away until before I lose interest.
>>
>>60350901
I never even finished the front end section, but between it, cs50x, and YouTube tutorials, I have a job.
>>
>>60350406
Lol
>>
>>60353888
what stack are you doing? How much $$$? Can I have some bitcoins?
>>
>>60347835
Read the create react app docs there's a part on how to set up an api with an example project as well
>>
>>60351418
what kind of work do you do, and what skills were required of you at the start? Wanna see if I'm ready to start looking for a job, would really appreciate an answer
>>
>>60353588
Everything from curl to your microwave supports cookies, but localstorage is pretty widely supported too and generally much more useful as a datastore, depending on your use case.
>>
Stupid question here:
I block javascript and noticed that when javascript is blocked I'll get those box symbols on godawful websites that are infested with javascript.
When I unblock they turn into little images, I'm guessing vector art.
My questions are:
>what are these things
>why do people do this
>what are the advantages of building websites that use them
thanks
>>
>>60354815
>what are these things
what things exactly? Vector art? or the placeholders?
>>
>>60354833
Well I guess what I'm asking is: why don't they show up when javascript is blocked and why are people designing websites that require javascript to display graphics. What advantages does this design practice give? I've only started noticing it in the last few years
>>
>>60354960
>I've only started noticing it in the last few years
lol where have you been living in the past few years? Before graphics in websites were done with flash and shit like that, but no more, now it's all js. Why? because it's better, so they say. Client-side, etc. Read up on js history. But yeah, for graphics javascript is the way to go today.
>>
>>60355093
I literally see no reason to use javascript to display images at all.
>>
>>60350901
I would highly recommend going through the free MIT comp Sci ciricucem as well. It is all the same courses, just no degree at the end but it would be a big thing to put on a resume.
>>
>>60352463
I would never recommend paying for a code camp since anything thy teach you can be learned for free through tutorials and documentation.
>>
How degenerate is it to make a web app entirely in javascript?
I made a calendar app after not touching web stuff in 10 years (used to do LAMP) and gradually the whole thing became dynamically generated and the only static HTML is a single container div. There is some functionality I can't figure out how to do otherwise so I figure it needs js turned on anyway. Wrong?
>>
>>60351477
Aint this too much?
Too much backend stuff. What if i just want to learn frontend? Then i will have no offers?
>>
File: 1490248006286.jpg (17KB, 255x246px) Image search:
[Google]

17KB, 255x246px
>>60356803
"If you're thinking @P1xt, you're nuts, I just want to be a frontend developer, this is too much
No it's not.
This will actually do what the frontend cert alone wont. It will prepare you to do the job of a frontend web developer in today's market. Writing some HTML and CSS isn't all there is to the job. This will prepare you for the rest.
Don't quit.
Don't panic!"
>>
What is the best (most compatible) way to do an image upload without javascript? It has to be inserted into the document immediately. The way I am doing it right now is via a deferred input type-img tag. The onclick creates a click event in the actual input, which then calls the file handler function. There shouldn't be any stock form/input buttons etc visible, just the one input type=img tag.
>>
>>60353588
Local storage unless the server needs the data or you're supporting ancient browsers
>>
>>60357553
Can I do local storage and fall back to cookies of not supported?
>>
>>60353968
LAMP (e-commerce site running Magneto), not enough but at least I'm in the game, and maybe if you ransom us
>>
>>60359042
What's the best way to learn magento?
>>
>>60359206
It's all PHP and JavaScript/JQuery. Know those, know SQL, have a strong grasp of HTML, and you'll be fine. I wouldn't aim to learn Magneto specifically, it's kind of on the way out. We're talking about doing a completely new site.
>>
Which language/framework can land me a job with no experience other than personal projects?
>>
>>60358998
Just have your client auth guard check for local storage
https://gist.github.com/Fluidbyte/4718380
>>
>>60353750
>>60352731
>>60350406
>>60339458
This is why I got a job that still does some CS but not a dev job. More business/analyst-y.
Just for the sole reason that I love developing so much I couldn't stand having someone above me telling me everyday what to do especially guys who don't even know CS.
I'd much rather not get burnt out coding all day and then still work on my ideas in my free time and use that as motivation.
>let's see if this pays off.
>>
>>60345511
Just keep getting more experience.
At least that's how it works in every other field. Gotta put in your time.
>>
>>60339553
agreed, let it die
>>
Amateur web dev here, anyone have a good idea for portfolio projects I should have?
>>
>>60352348
You mean in the config file? How do I convert the code in the .htaccess to use with nginx? I have no knowledge with this
>>
>>60363018
Google.
>>
>>60361648
BUMP. Also interested in this
.>>60350406
fuck it. they got robot spine, robot eyes soon
>>
Stupid question:
How frequent is using a CMS for your webpages.
I'd imagine just uploading the HTML and PHP w/ Filazilla is easiest. Using CMS like WORDPRESS seems chunky and irritating; like operating a VHS machine. Of course there are many other systems.
What is the standard/best way to upload and manage your stuff?
>>
>>60361648
Beginner
>TODO app
Intermediate
>Blog engine
Advanced
>build an application which crawls your local super markets to find good deals, users can create accounts which alert them if some of the favorite products are cheap
>an application which helps you find the ideal home based on budget, time to travel to your job and get groceries, school quality, etc.
>build an application which allows users to create catalogs via drag and drop directly from their online store
>see >>60341107
>>
File: 1491851495555.png (50KB, 1314x1054px) Image search:
[Google]

50KB, 1314x1054px
Okay /g/ I'm new to web development. Really fucking new. It's my first day learning basic HTML, common enough that I somewhat know it, but putting it all together as a webpage is completely different than how I've used it before. Using a little CSS too, so good to learn something different.
How do I submit code on /g/? I've seen it posted but I don't know how. The logical order is HTML > CSS > Javascript? For beginning at least?
I won't lie, I'm a permaNEET drawing gubment money because I have a neurological disease. I don't want to though, so I'm hoping maybe after a few months of some basic web development training I can actually start making money from it. I'm setting my goal super low right now but I would be very happy with making $20k/year if I could do it myself without having to work for a company.
>>
>>60363552
The converters are not working correctly and I do not have knowledge of either systems.>>60363552
>>
File: this_fag_found_a_trick_to_get_rich_hitler_hates_him.jpg (36KB, 750x563px) Image search:
[Google]

36KB, 750x563px
>>60364031
>$20k
Are you serious? Here's an actionable plan for you how to earn $200k in just 2 month:
1. Get a gender change (if you're a white male)
2. Join some hipster boot camp. The more hipster the better. Because you want their social media marketers tweeting and blogging about having a transfag joining their program
3. After 6 weeks go to the most hip startups in the bay. The hipper the better. Best: Female founders funded through some "we ignore basic economics because we give women money and let them run businesses but it makes us feel so good also we get good boy points from other leftists" vc.
4. Get senior front end developer position for $200k/yr
Timespan: maybe 2 - 3 months. Depending on how much of your dick they need to cut off.
>>
>>60364114
Okay thanks but how do I post code?
>>
>>60354287
Literally changing the colors and alignments of stupid shit like buttons. Adding transforms to make them animate. If JS is needed, I use bad jQuery which I plug into a sort of "framework" they've made for each JS file. I am learning nothing because that's all I do, in fact my skills are getting worse. I travel so much to Central London that I have no time for anything and am too exhausted for more coding. My eyesight is getting worse, my ass hurts from sitting all day.
I had NO work experience of any kind or qualifications (other than mediocre A levels) and faked my enthusiasm to get the job.
If you start looking, please don't make my mistake. Make SURE you're fine with the loud open office, company culture, the boss expecting you to work overtime and sacrifice lunches, etc. And if you're /fit/ you're gonna be ousted for not going out to drink and eat pizza regularly.
But getting a front end job is easy. You won't need much skill if you can make stuff look good.
>>
File: stupid fucking thing.webm (101KB, 698x486px) Image search:
[Google]

101KB, 698x486px
how do i prevent this behavior
>>
>>60364757
user-select: none;
you need vendor prefixes.
>>
>>60364757
Try one of these.
ondragstart="return false;"
ondrop="return false;"
style="-webkit-user-select:none;-moz-user-select:none;user-select:none;"
>>
>>60364704
that shit sounds awful, best of luck finding something else. How long have you been at that job already?
>>60364031
don't listen to the trolls. HTML/CSS/JS is fine to begin with, then you'll decide whether you're front or back and correct accordingly.
Getting a job is super doable, plenty of examples on this thread. I've been studying for 5 months (not hardcore, I should step it up) and I feel like I'm almost there...
To post code do ["code"] your code here [/"code"] but without the " ". Or just check the sticky thread on the catalog.
>>
>>60364815
>>60364821
owo
it worked thx
>>
>>60349366
>lots of visa sponsorships here for devs.
what are the requirements my nigga?
>>
>>60364871
It's my 5th month
>>60365060
Be good at coding? We got some French dude in the office.
Do it before Brexit
>>
Thoughts on textbook learning vs. hacking things together and learning exclusively via stack overflow?
I've never actually taken a course / read a book to learn a skill. I find it quickly gets boring.
How am I screwing myself over?
>>
>>60365894
>learning exclusively via stack overflow?
I've seen some stack overflow posts that are more thorough and explanatory than many textbooks. However, if you're just copy-pasting snippets of code, you'll know what to do, but not really why you're doing it, and that can bite you in the ass later on, when you have to not just replicate some shit that's already been done, but create something new or find an alternative way of doing the same old shit.
A mix of both would be the ideal compromise.
>>
>>60365894
Read You Don't Know JS but apart from that try to hack together your own apps. Textbooks are boring and nothing helps more than learning as you build
>>
Django/python question. If I compare two strings, should I use == or 'is', as in:
if password1 == password2:
or
if password1 is password2:
>>
>>60365894
You'll only really learn from Stack Overflow when the answer is not written by pajeet and it's not "just use this lib! :)"
>>
>>60366078
https://stackoverflow.com/questions/2988017/string-comparison-in-python-is-vs
>>
>>60365894
Learning by doing, just make sure the 'doing' part isn't copy-pasting and maybe instead read about, for example, a method on the MDN.
Say, I need to manipulate a string in some way but don't know how, I'll check the methods over here: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String
If it's more complex than using a method or you just can't figure out the solution after trying for some time, check stackoverflow but read carefully through the answers and when the answers are old/dated, also check if there is any standard
>>
>>60366104
*any new standard. Like when an answer is from 2012 but there's more optimized ways already
>>
>>60344001
>making Ajax calls
I basically used jQuery just for the Ajax calls.. until I was introduced to the new fetch() api.
>>
>>60366095
thanks
>>
let's say I hava an imagefolder full of 800px images and i'd like to batch process them to generate 600px and 300px sizes for all of them. What do you guys use for batch-processing images? My main usage is for<!-- srcset + sizes -->
<img
sizes="(min-width: 40em) 80vw, 100vw"
srcset="small.jpg 300w,
medium.jpg 600w,
large.jpg 800w"
alt="…">
nome sayin?
>>
>>60364114
whats so special about trans people tho?
>>60359936
what's the license of that gist? is it free for commercial use?
>>60350406
>Also, you can say goodbye to your life because keeping up with web technology is a sadomasochist's wet dream
This. I wonderwhy some people, like some blog owners, githubfags, etc. mark otto, etc,
maintain their blog, produce content for their blog, produce new repos, work, do new stuff, get updated... lmao... it's like they don't even sleep.
Oh wait... not sleeping is not enough... I guess they're not eating as well because lunchbreak, dinner, etc etc...
damn mark otto the fat bloatstrap boy
>mdo
>mcdo
>mcdonalds
>https://github.com/mdo
>minimum gh commits: 27 per day
>max 120+
What kind of coffee are they using?
>>60347474
reset + normalize, before everything else
>>
>>60366793
>what's the license of that gist? is it free for commercial use?
Unlicensed, so I guess you could use it. Yes.
>>
>>60338961
How can I start learning code? Which programming languages do you guys reckon I should start with?
>>
i am looking for a terminal based html and javascript ides. Do you know any?
>>
>>60363783
Git with ssh through terninal or putty.
If you need visuals then ssh with winscp or filezilla
>>
>>60366499
Php.
>>
Can I overwrite cookies by just making a new one?
Same for localstorage by just setting the key with something else?
>>
>>60368597
Yes for cookies. And this guy: https://stackoverflow.com/questions/3750788/html5-localstorage-replace-data-to-already-existing-key say it works the same for localstorage.
>>
>>60339240
>core
FUCK
OFF.
>>
>>60368957
you need some d baby.
>>
Are there any tools I can use for more easily writing typescript type information for someone else's code.
Like, something that gives me a checklist, and suggestions based on use in other files.
>>
>>60368158
Read the fucking OP, all the info is there.
>>
sup, how do i detect if a user is NOT using an adblocker on my website?
>>
>>60369552
Just ! the output of an adblock check :)
>>
>>60366499
Imagemagick with a bash or python script
https://www.imagemagick.org/script/command-line-tools.php
>>
position: fixedelements should be banned desu
>>
>>60369777
Why?
>>
File: 2017-05-13 12_55_57-NVIDIA GeForce Overlay.png (23KB, 1920x976px)

23KB, 1920x976px
How can I make this not look like shit?
I'm so bad at forms and design in general.
>>
>>60372384
disable the transparency on the slider, remove it's border and make the drop shadow less blurry.
increase the size of the checkboxes and its labels.
>>
Dumb question, but do I need a task runner for production level code?
>>
>>60372384
https://medium.muz.li/form-design-inspiration-6bb9a350f2d8
always look up inspiration when you have design problems, and then copy it (ofc not directly)
there are orgs that spend billions figuring out what looks/works best, so why not use it to your advantage instead of blindly designing?
>>
So I'm just setting an ID into a cookie, refreshing the page the page without the url variable containing then ID, then grabbing the id from the cookie so I can make API requests without URI redirect issues.
Do I need to inform people that I'm using cookies for something like that?
>>
>>60368201
Webstorm is great, but you have to buy. VS code is also great, doesn't do quite as much as Webstorm, but it's free
>>
>>60351418
Hey britbro, check out these sites, tons of jobs there, minimun £30k. You gotta jump ship man, they're exploiting you:
cwjobs.co.uk
whoishiring.io
And for everybody else, take a look at what they're asking for entry positions (junior and graduate) and start applying when you can do 50% of what they ask. They will take anybody that comes close enough, most jobs go unfilled due to unqualified applicants.
>>
I recently tried https://hexo.io/ for the purpose of setting up a simple blog.
After reading the docs and trying to set up a custom home page I gave up. It's a cool idea but the docs are trash.
I'm now trying to build a blog using React and some markdown loader so I can just inject MD files directly into the page.
I think it's sensible.
>>
I'm reading a book on Django and it mentions "off the shelf user registration applications". Is OAuth such an app, or am I thinking of something else? If not, what would be an example of such an app?
>>
>>60364704
Thanks for confirming backend is the place to be.
>>
>>60374392
I think it's just a different kind of hell, but yeah, at least it's not as mind-numbing as front-end. The loud open office space, stupid boss and idiot company culture will still be there, rest assured.
>>
File: 16602981_627160264161395_3107464767365823375_n.jpg (29KB, 480x552px) Image search:
[Google]

29KB, 480x552px
PrestaShop or OpenCart? I dont know which is better.
>>
>>60339314
What the fuck kill yourself
>>
>>60356566
>>60359042
“LAMP” stands for “Linux, Apache, MySQL and PHP”—a common combination of software to use on a web server, except that “Linux” in this context really refers to the GNU/Linux system. So instead of “LAMP” it should be “GLAMP”: “GNU, Linux, Apache, MySQL and PHP.”
>>
>friend introduces me to his friend, who runs a big ecommerce
>he seems somewhat interested about my toy projects, will maybe call me
help /wgd/ i'm just a neet what am i going to do
it's been years since i touched php, i mostly use python now
>>
>>60377022
>big ecommerce
is this wordpress shit?
>>
>>60343527
Just recently had to use jQuery in a React project (because React-Bootstrap can't use Bootstrap 4).
>>
>>60377022
Ask for a business meeting and on said meeting completely sperg out.
This is assuming you want to remain a NEET of course (you did not specify)
>>
>>60372684
no
The law is retarded but not that retarded.
>>
>>60366499
If you're on GNU/Linux I think "convert" can batch convert images.
On Windows I would actually use Adobe Lightroom.
Maybe a but overkill to just convert sizes, but it's nice to manage your images and do other (batch) operations on them.
>>
>>60377099
nope, to my knowledge they make >10M$/year and use a custom CMS
>>
what's a good book/cbt for learning j2ee+spring? we need to learn it in a few weeks
>>
>>60377422
brush up on php objects and design patterns and practice, practice, practice because a custom cms is gonna include heavy use of oop and will likely include unconventional code just because the developer(s) prefers to do it that way.
best way to show that you CAN work on such a project is to get very familiar with implementing classes using different design techniques and be able to confidently explain the goings on.
good luck.
>>
>>60377823
the thing that scares me most is that my toys never went above 3K SLOC and are often <300 SLOC. A real world project is a whole another beast. I don't have many expectations because of this, but who knows
>>
>>60377870
https://www.amazon.com/Objects-Patterns-Practice-MATT-ZANDSTRA/dp/1484219953/ref=sr_1_1?ie=UTF8&qid=1494717125&sr=8-1&keywords=php+objects
get the pdf for free if you a super hacker
>>
>>60338961
>https://adventofcode.com/2016/
has anybody tried doing these puzzles? I clicked on a random one from the middle (day 16) and it's retardedly easy to solve. All it takes is like 3 standard library functions and two if-statements. Are there any sites like this that are actually worth somethnig? Like contests where there's people behind recruiting?
>>
>>60377996
don't need to get it for free, I've got ransomware income of $5k/week, I can easily pay for the book
>>
>>60378203
>>>/personal-blog/
>>
>>60378281
>>>/it's-a-fucking-joke-mate/
sure is autism around here
>>
>>60378353
did you come here to get advice from professionals in the field or just to defend your right to use this place as your personal blogger?
this isnt facebook mate nobody here gives a fuck how much you make. in fact you had no reason to reply to my post at all other than to say it's a good recommendation you'll check it out and thank me for taking the time to give you valuable advice on achieving your goal.
>>
>>60338961
What is the good minimal css framework would you suggest? I want it to have basically just a grid system that'll work on IE 8 and that's all. thanks.
>>
>>60378574
again, check your fucking autismo, mate. Thanks for the suggestion, I appreciate it, I will look into the book.
>>60378574
>nobody here gives a fuck how much you make
I'm a fucking NEET, I make $0.00/month, I am not bragging about anything. I was just making a joke about earning money from ransomware viruses, which is the biggest tech-related news this fucknig month, since half the world got hit by some ransomware virus. This is fucking /g/ and I was making a /g/-related joke, you fucking idiot.
>>
If I want to have a web app without name do I just use the IP of my server? I don't need to get a domain right?
>>
>>60378832
fuck dude, you can certainly do that, but it is suuuuuuuch a bad idea. You would be basically making your IP public for anybody to see, and there is so much shit they could do to you that way. Unless you are going to share the address with close friends and a few select people you trust, just fucking don't. There are other ways.
>>
File: wondering guy.jpg (15KB, 388x309px) Image search:
[Google]

15KB, 388x309px
Newfriend here. PHP, Node.js or Python?
>>
DjangoCMS, Wagtail, or Mezzanine?
Looking to build a online media site, which should handle 50k articles, D3 js visualisations etc.
Recommendations?
>>
>>60378907
50k word articles is what I mean
>>
how do I learn Django?
>>
>>60378871
Really? I mean you could check the IP of any website pretty easily.
>>
>>60379016
but those websites are prepared to be exposed to the public, they have tons of security stacked up behind them. Your personal computer is not in the same situation, I'd bet. You can go for it, maybe nothing will happen, but you are taking a big risk. Do some serious research before though, not just asking us idiots here on /wdg/
>>60379002
I'm using the book Tango with Django, free on libgen. there's a bunch of other books, but this one is the newest. Also, the django official tutorials are not bad, though they are a bit drier than that book.
Udemy also has a bunch of vids on django, might be able to torrent them, but I prefer books to vids.
>>
>>60379075
When I meant my server I meant the hosting I rent.
>>
>>60378655
Skeleton CSS is very minimal. I'm not sure if it supports IE8, because who the fuck does that anyway. Even Bootstrap looks like shit on IE8.
>>
>>60379093
lol yeah, that's no prob, go for it
>>
Any idea what might cause json-server to return nothing but code 304 on every file even though your index.html is in the public folder and all other files are where they should be?
>>
>>60379334
Something is being cached somewhere, probably.
>>
>>60378897
Pls respond
>>
>>60378897
If you want to do exclusively webdev, then PHP is the easiest/fastest of those.
Python has the broadest range of the three, you can literally do anything from games to science shit (data crunching etc) to webdev. Node is maybe more in the middle, though definitely more reserved to web than anything else.
PHP is more old school, node is more trendy.
If you want to learn to get a job, study the market around you and see what they need the most.
I'm studying Python and loving it, but our goals may differ.
>>
>>60379787
Yeah, I guess I'll go with Python then. Thanks guy.
>>
>>60349083
>>60350309
If you have an entrepreneurial spirit it can be very fulfilling.
>>
>>60365894
Personally, I love Laracasts.com. Jeffrey is an amazing teacher and it costs almost nothing.
>>
Why are web developers only using Macbooks?
>>
>>60381337
Because anon... it's not real coding..
>>
>>60381337
What OS/computer would you use if all the tools were the same?
>>
>>60338961
I just gotta say something about that image there.
What the fuck were they thinking with those keyboards hloy siht.
They feel like microwave buttons how can you even type with them for an extended period of time?
>>
Thoughts on this course? https://learnnode.com/
I heard the instructor is quite good. I already know node but i would not call myself an expert and could definitely learn a few tricks. Price seems kinda hefty though.
>>
http://pastebin.com/AL6j7GEE
only contains the text "Come 2 daddy"
Was there more information before?
>>
What's the best framework for rapid prototyping and getting things quick while still making applications small and fast. I need to use it for automating some stuff at work
>>
File: images.jpg (285KB, 2100x2775px) Image search:
[Google]

285KB, 2100x2775px
>>60383530
maybe this
>>
>>60383530
>rapid prototyping and getting things quick
>making applications small and fast.
Pick one.
Computers today are so fucking fast and have so much memory that virtually everyone picks the first choice.
>>
>>60383530
For getting things done fast, Nodejs
Everything has a library for it. You don't have to deal with reinventing the wheel.
Except maybe it doesnt run as fast as you'd want it to.
>>
>>60383530
Can't tell if subtle troll or genuinely curious, but here:
>making applications small and fast
C, definitely.
>rapid prototyping and getting things quick
Python or Ruby, but I'd say Python
it's all about compromises
>>
I want to make a simple RESTful Django app with a React.js frontend. How exactly should I go about doing this?
Should I have a url that returns the javascript and html that's needed to render the app, and then the rest of the urls would be API calls that the app calls and uses to actually display the data I want displayed? Or is there some other standard way of setting up an app like this?
Should the entire frontend be contained within the React app or should I wrap the stuff that React is responsible for inside a static html page with all the headers/footers/etc. that don't change from page to page?
>>
which java web framework is better?
>>
File: 1485964336522.jpg (480KB, 2048x1365px) Image search:
[Google]

480KB, 2048x1365px
Cross-post from another thread.
Trying to see if there's a way to block ads on the bottom of the page. Looked up the page source and the ads seem to spawn from a pseudo-random 10-character string that labels the div class, so there's no way to reliably block just a few elements (26^10 combinations?).
Is there a way to whitelist everything but those div elements using Adblock Plus instead of just trying to blacklist 26^10 string combinations? They could always just add more characters so manually blacklisting div names isn't sustainable in the long-run.
Normally I'd leave the ads on but there's been so many weird political ads that it's been getting annoying.
>>
>>60386673
Just tried uBlock Origin and it seems to work just fine. Funny how that worked out.
>>
Is node fast?
>>
>>60387023
Not faster than PHP
>>
>>60387120
>PHP
>fast
https://asm32.info/fossil/repo/asmbb/index
>>
>>60387170
>Node
>Faster than anything
>>
>>60387293
if you're going to use a worse language (php) because it's faster you might as well use assembly because it's just as fast as you write it and perfectly logical and consistent with how the computer works
>>
>>60387023
I rewrote a python script in node and it actually ran slower than python somehow.
>>
File: INBvStO.png (312KB, 506x662px) Image search:
[Google]

312KB, 506x662px
>>60387170
>https://asm32.info/fossil/repo/asmbb/index
hahaha holy shit
>>
File: stuff.png (81KB, 982x614px)

81KB, 982x614px
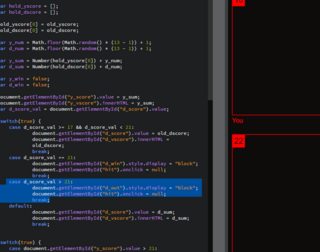
not sure if this the right place, but what's wrong here?
>>
>>60387023
"Fast" is a bit of a case-dependent thing. Remember that JavaScript (NodeJS is, of course, JavaScript) is single-threaded. While you could potentially spawn child processes, this isn't really the same thing. Multi-threading isn't EXACTLY speed, but the lack thereof does impose a bit of a speed limit.
>>60387364 may be right in their particular case, but I don't think this necessarily applies to every case.
On the other hand, if you're asking "Is Node fast enough to get everyday shit done?", then the answer is emphatically yes.
>>
>>60384351
>Everything has a library for it
Pretty much. NPM (the library of modules for Node) is HUGE. It's got some great modules. Great modules, trust me.
It's gonna make programming great again.
>>
>>60389012
We are going to build a server, it's going to be a big, beautiful server, and the pajeets are going to pay for it, trust me on that.
>>
>>60388918
`onlick`
>>
>>60388918
>>60389104
cute typo
>>
>>60388918
Sorry, my crystal ball is not working today.
>>
>>60387341
Except PHP is not worse than javascript. Nothing is worse than javascript.
>>
File: well meme'd.jpg (127KB, 803x688px) Image search:
[Google]

127KB, 803x688px
>>60389149
>>
>>60389104
>>60389117
still doesnt work
>>
>>60385560
Java sucks for web. Just learn JS already.
>>
>>60389248
How about you tell us what doesn't work and how.
>>
File: 8be.jpg (14KB, 251x242px)

14KB, 251x242px
Android Developer at work says PHP is fading out, so he says hes going to learn Python instead.
>>
>>60389175
There are people who actually think that javascript is not bad. Mostly beginners and hipsters.
>>
>>60385475
You will want your back end to serve the index.html that has the bundled react scripts on every get route.
Other than that your back end will be only api routes that return just the data you need.
Your react frontend will handle what to display with react router and you'll use ajax requests to fetch data from your back end to populate your components with.
>>
>>60389351
He is wrong. Although most of the popularity goes to Wordpress unfortunately.
>>
>>60388918
SHT u can do that
Doc.whtever.onclick = whtewwver
Can i do something like
Onclick = style.display("none") or addclass remove class
>>
>>60389351
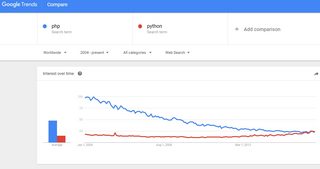
https://trends.google.com/trends/explore?q=php,python
>>60389364
your sentence would work if you removed the "not"
most javascript criticism i see is from beginners or hipsters
>>
>>60378897
If you want a job then go with PHP
>>
File: stuff.png (93KB, 1151x738px)

93KB, 1151x738px
>>60389347
>How about you tell us what doesn't work
yellow brackets
>and how
it's not saying bust like you(blue brackets) does even though the code is the same
>>
>>60389423
That interest is based off what? developers preferences or industry use?
because the industry option is obvious
>>
>>60389495
google searches
i really doubt php is going to be replaced by python anytime soon
>>
File: BB 51203.png (358KB, 713x403px) Image search:
[Google]

358KB, 713x403px
>>60338961
HIRE ME!
>>
>>60389509
I doubt it will be replaced by Python when there are other viable opntions out there,
>>
>>60381337
Beats me. I do webdev and I'll take all the screen I can get.
>>
File: php py.jpg (84KB, 1286x681px) Image search:
[Google]

84KB, 1286x681px
>>60389509
>Python may not be growing that fast, but PHP is falling like a brick. You have to take at least a decade to see the variation.
>>
>>60389470
what does the console say?
put a breakpoint and step through and check if the elements actually exist
>>
>>60389340
i know js but i need to use java. the point of the thing is to use a particular webrtc based library written in java for the application server
>>
>what does the console say?
i've noticed that a lot of beginners asking for help use sites like jsfiddle that don't display errors or console output and don't even encourage you to open the console
>>
>>60389645
well whenever i alert the value of the dealer, its completely in line with the number up until a point. even if the value is above 21, "bust" wont trigger unless i press hit again, however the number will remain the same as it was before the last hit
hopefully pic related makes it easier for you to understand what i mean
as for the console, it doesnt mention any errors or warnings.
>>
>>60389887
>alert
No.
Set a breakpoint and step through line by line and check what happens while looking at every variable and element/method you call.
>>
Can you recommend me some reddit clones that doesn't need so much ram?
>>
File: 1493071893860.jpg (75KB, 750x732px)

75KB, 750x732px
Hi,
I have a stupid project in front of me and wanted to check with you guys if it seems like a stupid idea:
Environment (nothing can change here):
>PHP/wordpress
>almost no access (FTP I guess)
Requirements:
>user fills in form
>user uploads some files
>process payment
>send confirmation email
Workflow:
>have a wordpress post/page/whatever
>dynamically transition through page content:
>>page 1 includes contact form
>>>generate S3 presigned post tokens from that form's data
>>page 2 includes drag/drop/fallback-normal upload field
>>page 3 includes more contact info
>>page 4 is Stripe payment form
>>page 5 is confirmation about payment
>suicide
Is the transitioning part stupid? Should I use separate pages?
>>
>>60390638
>FTP directly to live enviroment
Hope you using git m8
>>
>>60391254
That nigga won't allow me to do anything properly.
No SSH access. No package installation. I'll be fucked if he allows me to change the .htaccess files.
>>
https://www.youtube.com/watch?v=vcBGj4R7Fo0
fluent.js/css when?
>>
Anything for drag and drop webpage building, with javascript form handling that's not a headache?
I've used bootstrap in the past, but even that's too much effort some of he time.
>>
>>60339329
It's extremely ugly, and often unintuitive.
>>
>>60392589
Once they actually publish thorough design implementation. Until then you're stuck with metro UI CSS.
>>60392615
>Anything for drag and drop webpage building
???
>>
>>60339329
Doesn't scale well by default. You will end up building your own framework anyways (or end up with horrible spaghetti)
>>
>>60350901
if you end up trapping, know when to get in and get out. shit is romanticized too much nowadays with music and shit, but niggas are ruthless - you will see how scum people can really get.
high margin drugs are mushrooms and lsd. weed and coke deal with too much niggers.
>>
>>60381418
Define real coding in a way that's not completely subjective.
>>
So there is a decent sized city all alone with no web jobs. How can I take over the web scene here?
>>
Assuming I put in 3-4 hours a day, how long would it take for me to go from caveman to an employed front end web dev? Is back end easier? I really like management and creating infrastructure so I might gravitate to that but really I'm just looking to get out of my current situation as fast as possible.
>>
>>60392942
6 months if you roll a natural 20 on the luck check.
>>
>>60344089
What does this slide mean?
>>
>>60393019
Assuming I'm not that lucky? A year?
>>
>>60393117
it's doable in a year, 6 months even if you put your hours in every day. But the hardest thing is always keeping up the motivation. Find a way to motivate yourself long-term, and you'll be working in less than a year.
The book deep work (free on genesis library) is pretty good imo, for motivation. Also go through the links in the OP, there's good stuff in there.
>>
>>60339458
I usually only have to do occasionally.
If you have to do this frequently, then your boss is either giving you too much work or you just suck at dev work.
>>
>poo client makes me finish a wordpress website for 50$
>i finish it
>finds someone else that will do it for 30$
>will you refund me so i can pay less to this freelancer
>nope.jpg
>immediately move the skrill money to bitcoin
>both the freelancer.com tech support and the poo is butthurt as fuck
>>
>>60393227
Thanks. Web dev/creating stuff always seems fun, I'm gonna start on Javascript, I got a buddy who works at a web design/development place so I feel like I could work my way in. Assuming I'd do front end, and learn a few frameworks(?), html, and css, what else is considered essential?
>>
>>60393388
>How to get started
http://pastebin.com/pDT82mQS (embed)
http://pastebin.com/AL6j7GEE (embed)
One of those links has two cool vids that will kinda clear it up. But basically, to start off you should do HTML/CSS and then tons of JS. For a front-end, that's the basic shit. But JS implies knowing not just knowing how to code, but knowing how to use the thousands of libraries out there.
I'm not front-end so I cant help you much, but the book most people swear by is this series, freely available
https://opensource.com/life/14/11/talk-kyle-simpson-javascript-expert
>>
Unsure whether frontend or backend is right for me.
Am I fucked as a frontend dev if I don't know/do design? I mean I can probably read up on UI/UX but it seems that frontend involves a lot of Photoshop and Sketch work from what I read, and as someone on Linux I know that GIMP doesn't exactly do the best job.
>>
>>60393291
N I C E
I
C
E
>>
>>60393291
what you should do is contact that fucker who does them for $30, and next time you get an order for $50 you pass it on to him, pocketing the $20 difference. No work, free money.
>>
>>60393672
Yeah but you get shitty code and 0 client satisfaction
>>
>>60393563
>Unsure whether frontend or backend is right for me.
for me it was more a question of future job growth. Where can you go after a few years of front-end? Nowhere, you're stuck in the same shithole.
But doing backend, you can easily jump to other stuff like databases, security, devops, unit testing, etc.
>>
Do people really make money from Web templates? Like those that sell $10-20 a pop on different marketplaces online
>>
>>60393697
Yeah, the only real interaction I've had with coding outside of HTML classes was an XML and a DBA class, and working with Access and some minor SQL was really fun, so if I were to go after backend is it much tougher or is it the same kind of timeframe where if you apply yourself you could see major gains in a year?
>>
>>60352974
>make sure to look at that guy's other guides. he has longer ones on going from junior -> senior.
Link? I can't find it.
>>
>>60394008
I'm just learning backend, started in October last year but not seriously, just fucking around and jumping from language to language, starting a bunch of online courses and dropping them. Then I got serious about it in March, coding/studying every day (almost, I still have my lazy days), found a language+framework I'm comfortable with, so I've been progressing a lot these last few months.
I'm reading job descriptions now and honestly it doesn't sound like anything I couldn't be doing in a month or two. I'd say seriously, put some hard work in and in 6 months you could easily be employed. Of course, if you have a job keeping you busy everyday, it's gonna be tougher, I'm neet right now so I've got plenty of time.
I recommend you do CS50 from Harvard, free on edx, it certainly helped me a lot. By the end (9 weeks) you'll be coding a stock managing app in Python/Flask, which is pretty impressive for such a short time.
>>
>>60395387
>>60395387
New thread
>>
>>60392724
>>???
like for forms and layouts.
Think wforms, but on the web.
Thread posts: 320
Thread images: 37
Thread images: 37